Open a PopUp Window, React

Today I will try to show you how to open a child window in react and how to pass data between parent window a child one.
GitHub
First like always it’s time to run create-react-app react-popup

Get in that folder and let’s create the file for the component. I called it touch ./src/window-opener.js

Something that we need to clarify first is the fact that by nature browsers don’t allow to open windows, because how we humans like to fill up our sites with Ads and stuff, but it does not matter was we are going to open it no matter what.
There is only one rule we must follow.
The new window must be open by the users actions.
Let’s get some dependencies first
$ npm i -S react-router react-router-dom && npm i -D prop-types @types/node @types/react @types/react-router-domWe need three more components so let’s create them. touch ./src/{window-opener.js,Son.js,Home.js}

Home.js
This Component will be the Parent Component, the main “window”.
As you can tell is the App.js that comes with create-react-app I just did some changes.
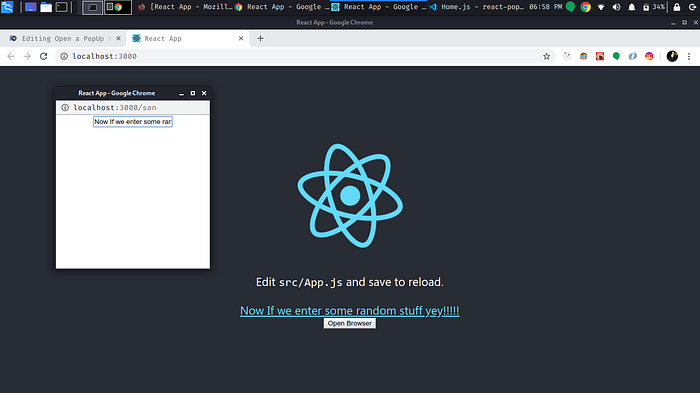
All this component will do is print on screen whatever we write on the child window input.
Son.js
This is the popup or the “son” xD. This is none but an ugly as* window with a input text in the middle.

window-opener.js
Is the Component that orchestrates the functionality between the components.
The methods created at the constructor:
- onSuccess
- onError
- onOpen
- onClose
Are the ones that I decided to put on it. the name of the methods are up to you , add, change, remove them.
Last but not least App.js here is where our routes live.
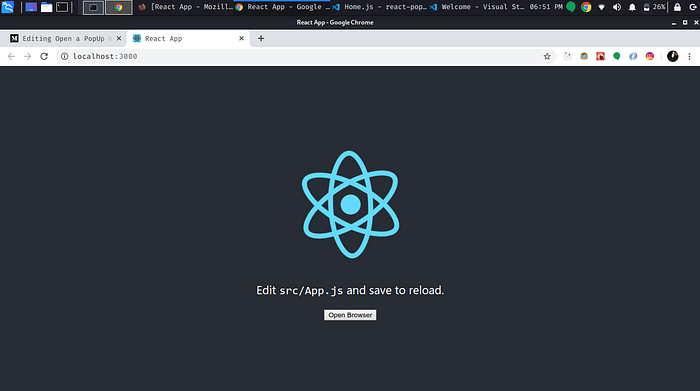
If you run it

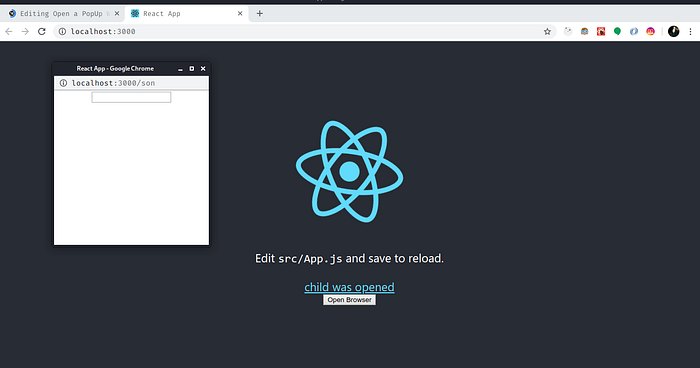
you’ll see the create react app landing page, but there it is our ugly as* button.
let’s click on it.

a new window will pop out.
PS: This is not a css speech, just saying.
Also if you look on top of the button, there is a message that says “child was opened”


YEY!!! there you have it a child window that has communication with its father xDD.